List complementary colors
The Ultimate Color Combinations Cheat Sheet to Inspire Your Design
Our lives are filled with color. Color influences our moods, feelings, and perceptions, as well as our decision-making processes. That means your choices in color combinations play an essential role in building your brand and website.
Choosing the best color combination is both a science and an art. Although not everyone was born with an eye for color and an innate ability in graphic design, there are methods and principles that you can use to choose the best color combinations to make both a strong impression and achieve your desired effect. We put together a cheat sheet to help ease the stress of
Post Contents
- Color Combination Basics
- The Color Wheel
- How Does the Color Wheel Work?
- Color Terminology
- The Psychology of Color
- Color Combinations
- Monochrome Combinations
- Complementary Combinations
- Analogous Combinations
- Split Complementary Combinations
- Triadic Combinations
- Tetradic Combinations
- Experimentation Is Key
- Our Favorite Combos
- Monochrome
- Complementary
- Analogous
- Split
- Triadic
- Tetradic
- Want to Learn More?
Color Combination Basics
Before we start picking out color combinations, it’s a good idea to have a basic understanding of colors, the terminology, how colors work together, emotional connections to them, and the role they play in creating a reaction.
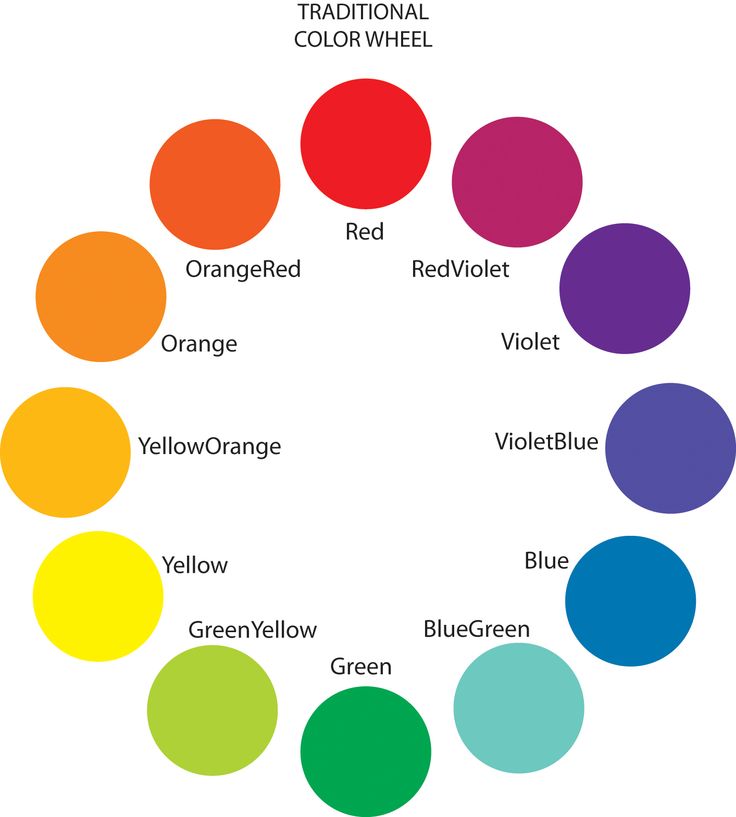
Let’s start by reintroducing the visual representation of the relationships of color hues: the color wheel.
The Color Wheel
Whether it was as far back as elementary school or as recent as that last time you tried to use Photoshop, most of us have seen a version of the color wheel at some point. The history of this essential guide for artists and designers goes way back to the early 1700s. Grasping the fundamentals of the color wheel will help significantly in your color combo choices, especially if you’re not well-versed in the universe of color theory.
How Does the Color Wheel Work?
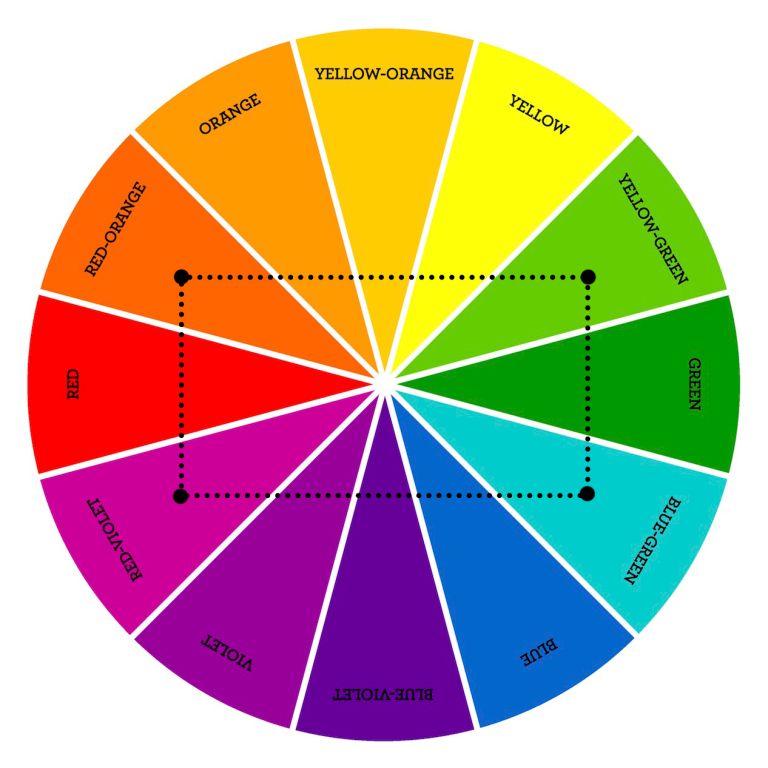
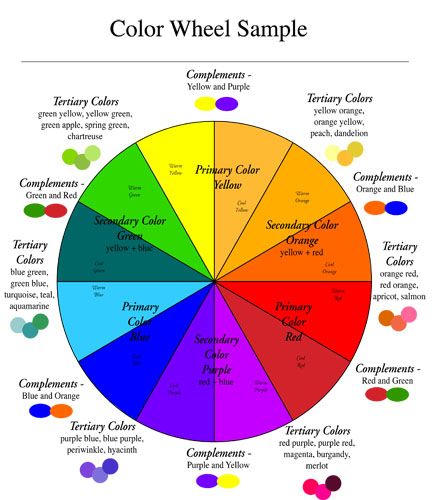
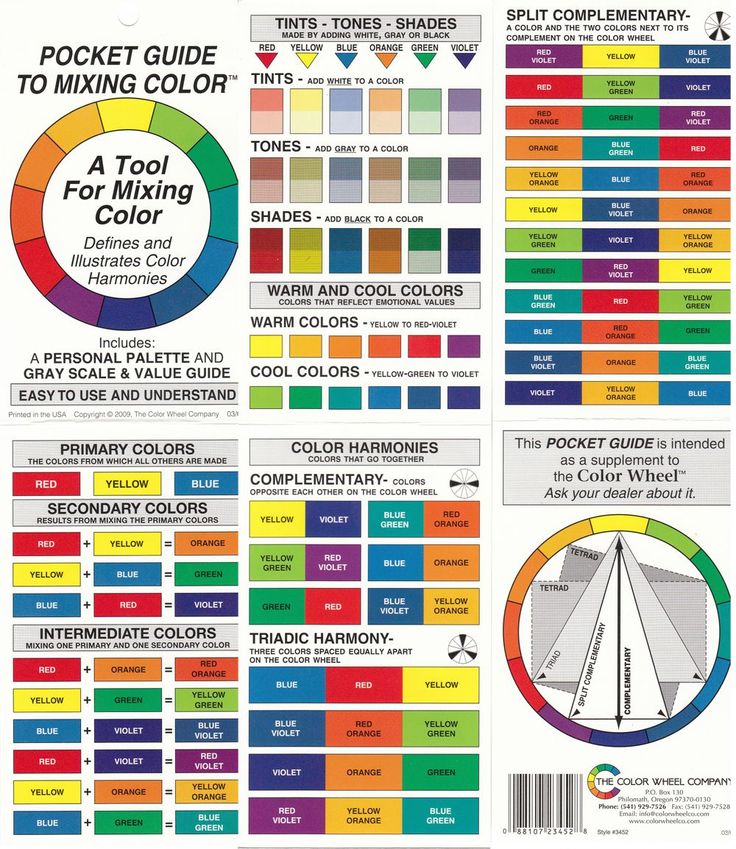
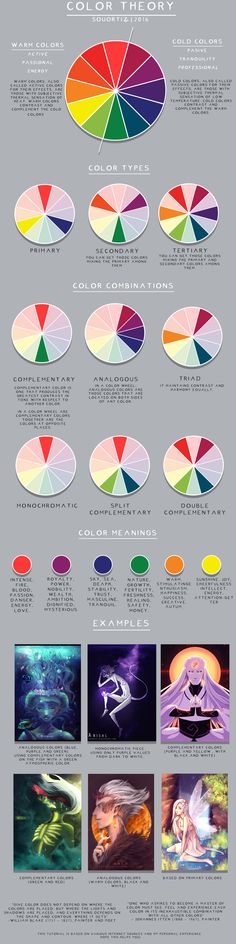
A simple color wheel consists of 12 color hues arranged around a central hub.
A color wheel consisting of primary, secondary, and tertiary colorsAll colors come from some combination of primary colors. The three primary colors are red, blue, and yellow. These three colors are essentially the parents of all the other colors.
Mixing equal parts of any two of the primary colors results in the creation of secondary colors.
- Red + Blue = Purple.
- Blue + Yellow = Green.
- Red + Yellow = Orange.
Tertiary colors are those that come from mixing one of the primary colors with one of the nearest secondary colors. Tertiary colors are found in between all of the primary colors and secondary colors.
- Red + Orange = Red-orange.
- Yellow + Orange = Yellow-orange.
- Yellow + Green = Yellow-green.
- Blue + Green = Blue-green.
- Blue + Purple = Blue-purple.
- Red + Purple = Red-purple.
Color Terminology
Just like any area of study, the world of art, design, and color is rife with technical language. A general comprehension of color terminology will be helpful, both here and in the future of your business. Let’s introduce you to the basic terms most used in the chromatic world.
A general comprehension of color terminology will be helpful, both here and in the future of your business. Let’s introduce you to the basic terms most used in the chromatic world.
- Hue – The terms “color” and “hue” are often used interchangeably by artists and designers. For all intents and purposes, this will get you by but the words “color” and “hue” actually mean different things. In general, “color” is used to refer to all, well, colors, including black, white and grey. While “hue” refers to the origin of the color we see. It is the base of the color we see and is always one of the six primary and secondary colors on the color wheel.
- Tint – A “tint” is a lighter version of a given hue. It is a hue that has only white added to it. Sometimes a tint can seem brighter than the original hue, but it is just a paler version. A tint can range from a hue that is barely lighter than the original, to almost white with a tiny amount of color in it.

- Shade – This is the opposite of a “tint.” A “shade” is a hue with only black added to it. It can, of course, include varying amounts of black, and the resulting color may be barely darker than the original hue, or it may be almost black. An easy way to remember this one is to think of how the grass in the shade of a tree seems darker than the grass in the sun.
- Tone – This is very similar to “tint” and “shade,” only instead of being a hue with white or black added to it, it is a hue with only grey added to it. The grey that is added to make a “tone” must only consist of black and white, no other colors (many colors that are considered grey actually have a base that is a hue). Toned colors tend to be viewed as more sophisticated than pure hues.
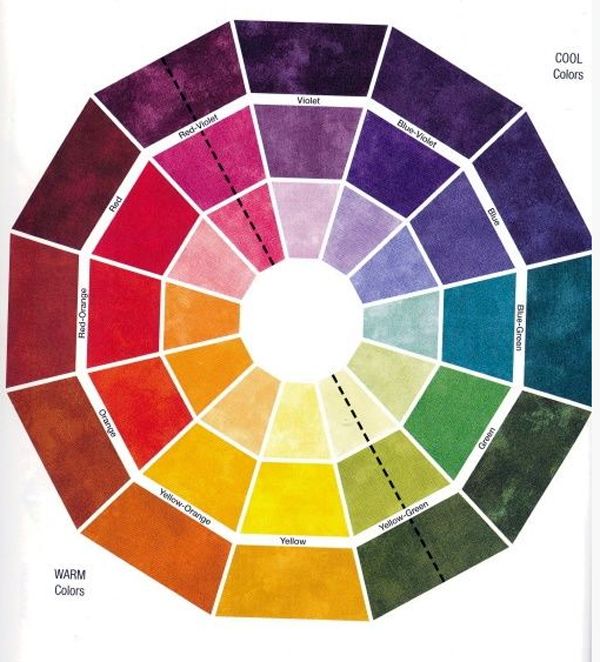
- Warm Versus Cool – “Warm” colors are those that resemble or symbolize heat, while “cool” colors are attributed to ice and cooler temperatures. For example: red, orange, yellow, and red-purple are warm colors, while blue, purple, green and blue-green are cool colors.

The Psychology of Color
Now that we’ve had an introduction to color theory, we should take a quick peek at the psychology of color. This is important because the colors and hues you choose set the tone for how your customers and clients feel about your website, business cards, and/or office space. Choosing a color combination is not about choosing the colors that you like, it’s about choosing the colors that evoke the emotions that you seek from your audience.
“Color is a power which directly influences the soul.” ~ Wassily Kandinsky
Below is a quick rundown of different hues and the feelings they often elicit:
- Red: excitement, danger, energy, courage, strength, anger.
- Orange: creativity, enthusiasm, health, happiness, encouragement, balance.
- Yellow: sunshine, hope, optimism, light, positivity, freshness.
- Green: health, nature, renewal, generosity, freshness, environment.
- Blue: freedom, trust, expansiveness, dependability, faith, inspiration.

- Purple: royalty, luxury, power, pride, creativity, mystery.
Warm colors usually create energy and excitement, and evoke passion, while cool colors calm and relax.
If you’re interested in reading further about the psychology of color and how color meanings affect you, read the full post here.
Now that we have an understanding of color as applied to art and design, lets get on to the fun stuff…
Color Combinations
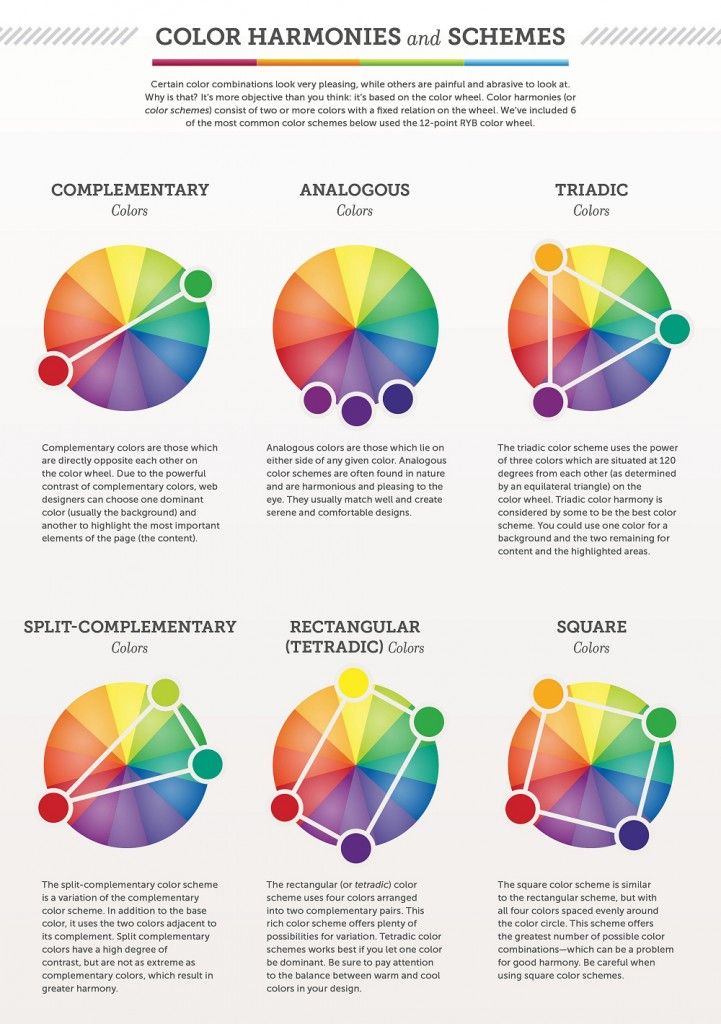
Once you’ve decided on your desired psychology, it’s easy to pick out colors that go together. Using a color wheel, you can quickly pick out color combinations that are monochrome, complementary, analogous, split, triad, or tetradic. These different color schemes guide your options between selecting contrasting colors and harmonious colors, depending on the desired effect you want to achieve.
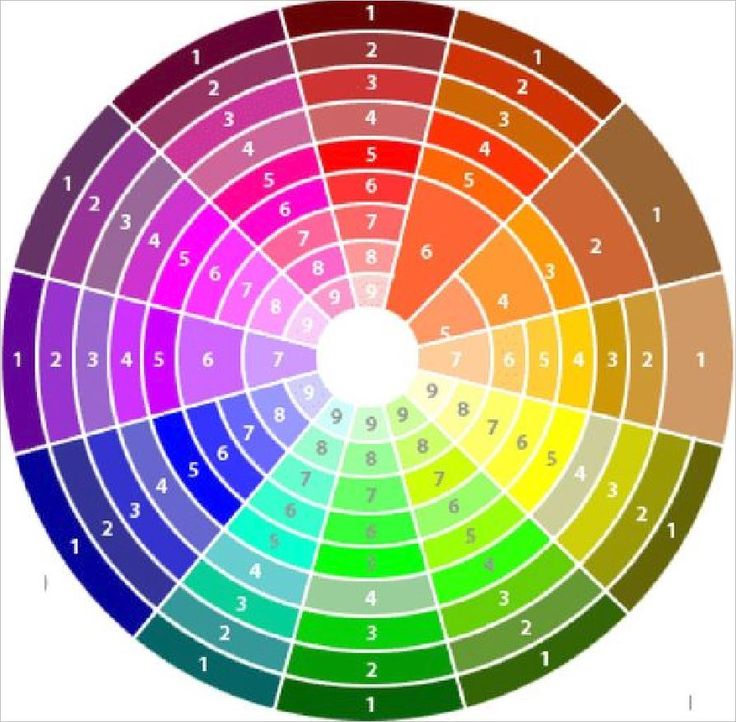
Monochrome Combinations
A monochrome color combination is different variations of a single hue. This combination consists of varying tints, shades, and tones of the chosen hue. For example: dark blue, slightly lighter blue, and light blue. These combinations are great for simplifying busy designs and creating a harmonious, visually appealing look. It’s a great color scheme strategy if you want your brand to be identified with a particular color. It’s also a useful to show progression in a design, such as a tiered price list, or to create a more sophisticated looking design using a brighter color.
For example: dark blue, slightly lighter blue, and light blue. These combinations are great for simplifying busy designs and creating a harmonious, visually appealing look. It’s a great color scheme strategy if you want your brand to be identified with a particular color. It’s also a useful to show progression in a design, such as a tiered price list, or to create a more sophisticated looking design using a brighter color.
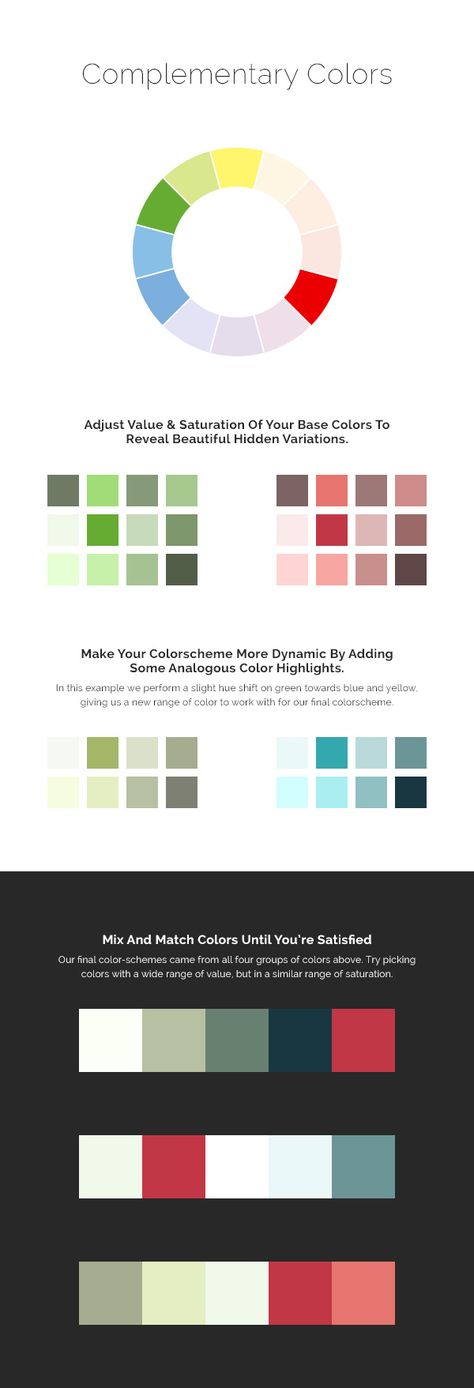
Complementary Combinations
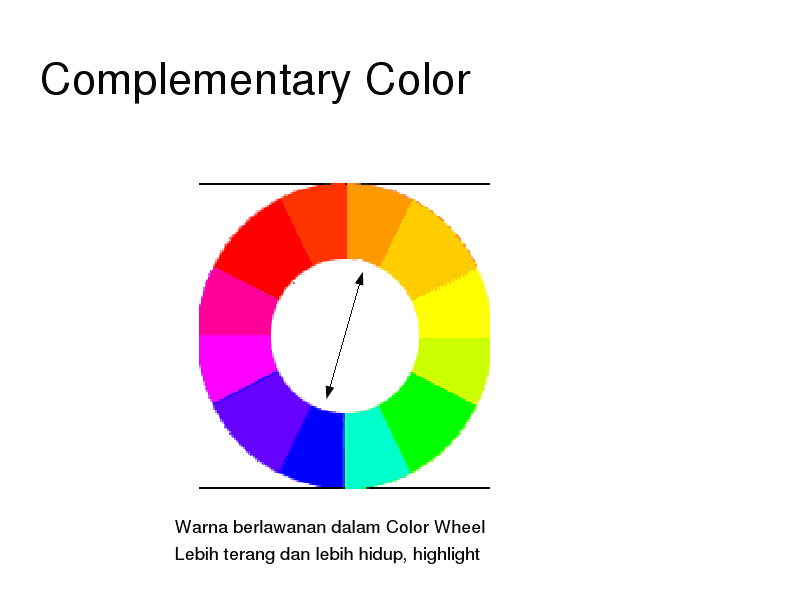
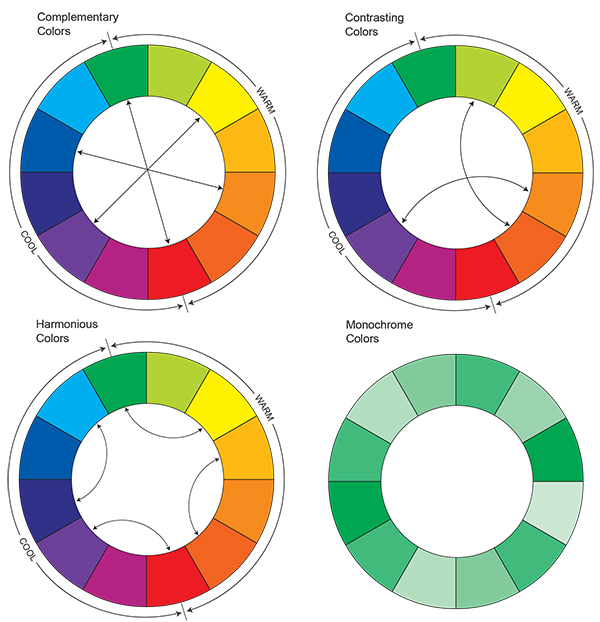
Complementary colors exist directly across from one another on the color wheel. These colors have high contrast to one another and can make your design boldly stand out with high contrast. However, if used improperly, they can be very visually jarring.
Generally speaking, when using complementary colors, you do not want to use them equally in your design. You want to pick one of the hues as your main color, then use the complementary color to highlight and to make certain important items stand out.
These contrasting color schemes can be found in nature as well, and can lend a vibrant, yet natural, feel to a design. Take, for example, orange coral standing out in the blue of the ocean, or lavender against the soft green of the foliage.
Examples of complementary color combinations:
- Red and green.
- Blue and orange.
- Yellow and purple.
- Yellow-green and red-purple.
- Red-orange and blue-green.
Above is an example of a complementary combination: blue and orange. Notice how they are directly across from each other on the color wheel.
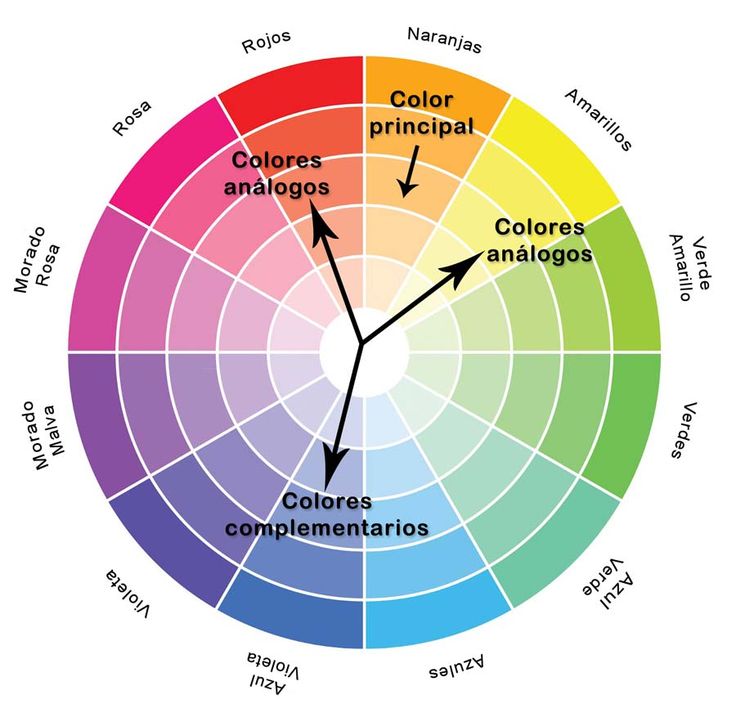
Analogous Combinations
These color combinations sit directly side by side on the color wheel. The harmonious blends evoke serenity and peace. Some say this is due to analogous combinations existing so frequently in the natural world. It is recommended that you choose a primary color as a base, then choose two more to highlight. This usually works best with a secondary and a tertiary color. Make sure your base color dominates, and the other two colors highlight, not overwhelm. Also, be wary of choosing colors that are too closely related, as they may blend together and wash out your design.
Make sure your base color dominates, and the other two colors highlight, not overwhelm. Also, be wary of choosing colors that are too closely related, as they may blend together and wash out your design.
Examples of analogous combinations:
- Violet, blue, and teal.
- Red, fuchsia, and purple.
- Red, orange, and yellow.
- Green, blue, and purple.
Split Complementary Combinations
This is a variation of the complementary color scheme. However, instead of two colors directly across from each other, this combination is made up of one color and the colors on either side of the complement. This strategy adds more variety than complementary color schemes by including three hues, without being too jarring or too bold. Using this method, we end up with combinations that include both warm and cool hues that are more easily balanced than those of the complementary color schemes.
Examples of split complementary color schemes:
- Red, blue-green, and yellow-green.

- Blue, red-orange, and yellow-orange.
- Yellow, blue-purple, and red-purple.
- Purple, yellow-orange, and yellow-green.
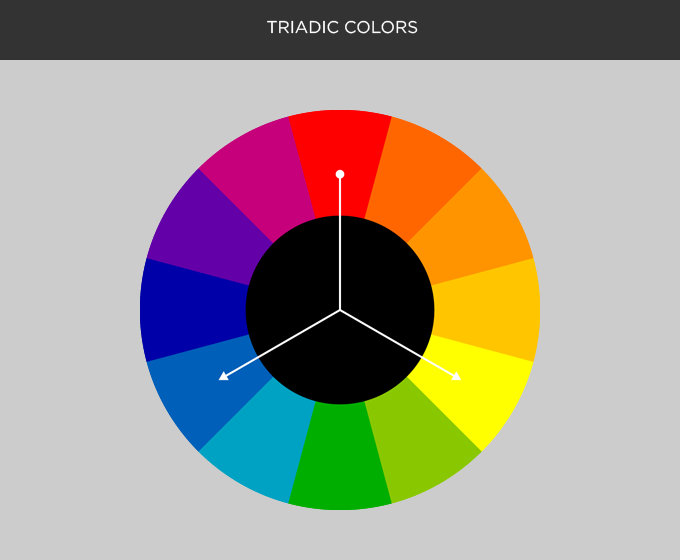
Triadic Combinations
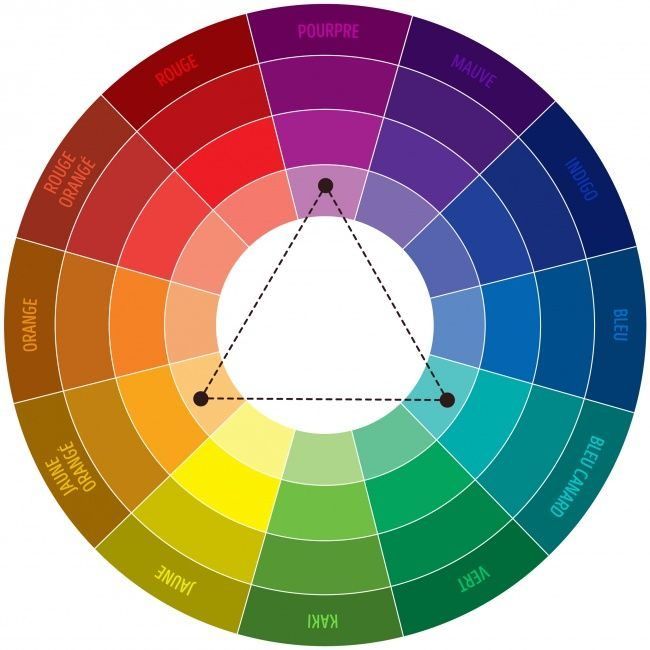
These simple color combos are variants of the split complementary color scheme. The colors in this composition are found equally spaced on the color wheel. Take an equilateral triangle and place it on the color wheel. The colors at each point come together to make the triadic combination.
These color combinations tend to be quite vibrant, even when toned down, tinted, or shaded. The colors can come across as playful, or adolescent. Because of this, you will want to be careful with the balance of these colors. Choosing one as the main color and using the other two as accents is a strong place to start.
Examples of triadic combinations:
- Red, yellow, and blue.
- Purple, green, and orange.
- Blue-purple, red-orange, and yellow-green.
Tetradic Combinations
Like the triadic combination, the tetradic color combination involves colors that are equidistant apart. Except these color combos use four colors instead of three. You can find a tetradic combination by placing a square on the color wheel and choosing the colors at each corner, or by choosing two opposing sets of complementary colors.
Except these color combos use four colors instead of three. You can find a tetradic combination by placing a square on the color wheel and choosing the colors at each corner, or by choosing two opposing sets of complementary colors.
These color combinations are always loud and fun, and the vibrancy makes designs stand out. However, caution must be used in finding balance with these combinations because they can be easily overwhelming.
Examples of tetradic color schemes:
- Red, green, blue-purple, and yellow-orange.
- Yellow, purple, blue-green, and red-orange.
Experimentation Is Key
Unless you have a natural affinity or a background in art and design, choosing the best color combinations can be a little overwhelming at times. You won’t really know what your chosen color combinations will look like in your design until you actually apply them. That’s why experimenting with different hues, tones, tints, and shades can help you find the best color combinations for your purpose and desire. And help you deliver the message and feeling you intend.
And help you deliver the message and feeling you intend.
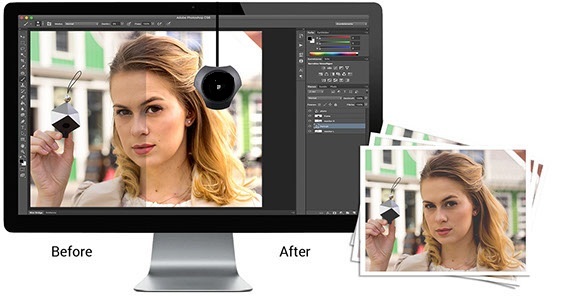
There are a number of apps and websites that can help with your decision-making process, too. We love the color palette generator at Canva where you can drag and drop a favorite photo to retrieve a color palette.
Whether you’re looking for a color scheme for your website, business cards, or office, we’re confident that you will develop the best color combination for your needs.
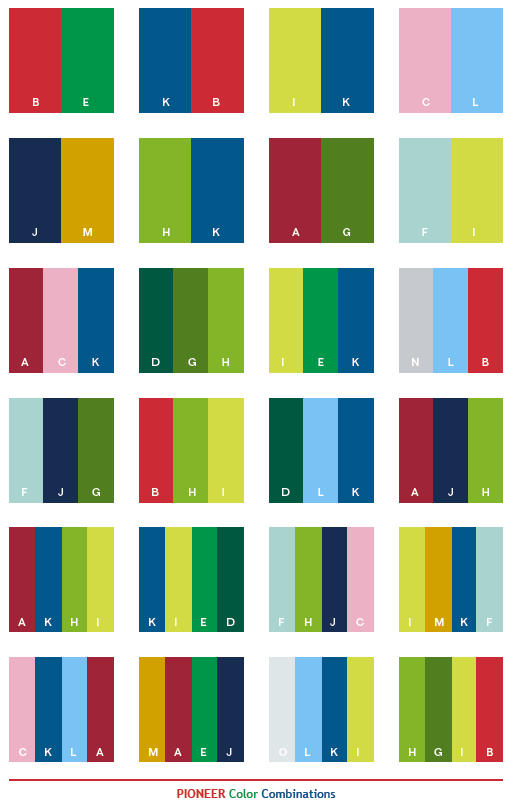
Our Favorite Combos
Monochrome Art by Kimberly Rachelle. Color palettes from Canva.Complementary Art by Kimberly Rachelle. Color palettes from Canva.Analogous Color palettes from Canva.Split Art by Kimberly Rachelle. Color palettes from Canva. Triadic Art by Kimberly Rachelle. Color palettes from Canva.Tetradic Color palettes from Canva.
Triadic Art by Kimberly Rachelle. Color palettes from Canva.Tetradic Color palettes from Canva.Start selling online now with Shopify
Start your free trial
Want to Learn More?
- How to Use Photoshop: Photoshop Tutorials for Beginners
- Top 20 Logo Makers Online: Create Your Own Logo
- 17 Easy Ecommerce Store Design Tricks to Skyrocket Sales Now
- 40 Amazing Examples of Ecommerce Website Design
Have any colorful tips or tricks of your own? We’d love to hear them. Let us know in the comments!
What Are Complementary Colors?
Learn How to Use Complementary Paint Colors to Your Advantage
By
Marion Boddy-Evans
Marion Boddy-Evans
Marion Boddy-Evans is a professional quilter, artist, and writer with 15 years' experience specializing in quilting and painting. She is a commissioned artist at the Isle of Skye Art Studio located in Scotland, where she also teaches workshops.
She is a commissioned artist at the Isle of Skye Art Studio located in Scotland, where she also teaches workshops.
Learn more about The Spruce Crafts' Editorial Process
Updated on 10/31/19
Jorgelrm/Wikimedia Commons/Public Domain
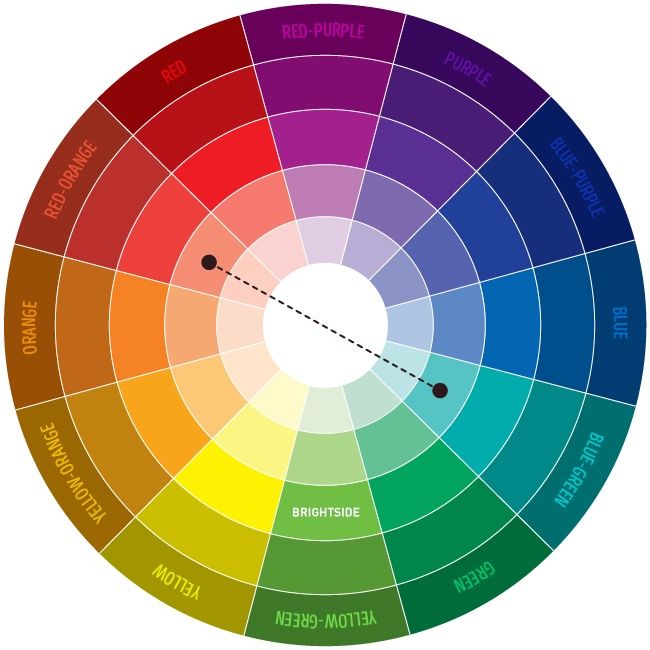
Complementary colors are two colors that are on opposite sides of the color wheel. As an artist, knowing which colors are complementary to one another can help you make good color decisions. For instance, complementaries can make each other appear brighter, they can be mixed to create effective neutral hues, or they can be blended together for shadows.
Let's explore how you can use complementary colors to your advantage.
The Basic Complementary Colors
At the heart of color theory, complementary colors are the opposite hues on the color wheel. In their most basic form, they are one primary color and the secondary color that is created by mixing the other two primaries. For instance, the complementary color to yellow is purple, which is a mix of blue and red.
With that knowledge, it's rather easy to remember the first set of complementary colors:
- yellow and purple
- blue and orange
- red and green
If you add the tertiary colors—those made up of one primary and one secondary color—and work your way around the color wheel, you'll find that these colors are also complementary:
- yellow-orange and blue-purple (indigo)
- orange-red and blue-green (aqua)
- red-purple (pink) and green-yellow
The color wheel can be divided up infinite numbers of times to include all gradients in between these basic hues. What is most important to understand is that no matter the shade or tone of the color, the opposite color is always its complementary.
Complements Make Each Other Pop
One other thing you will notice is that a pair of complementary colors is made up of one cool color and one warm color. Orange, reds, and yellows are the warm colors, while blues, greens, and purples are the cool colors. This helps create what is known as simultaneous contrast, the highest contrasts available on the color wheel.
This helps create what is known as simultaneous contrast, the highest contrasts available on the color wheel.
Simultaneous contrast occurs due to a natural illusion when you place two complementary colors next to one another. Both colors will appear brighter and grab a viewer's attention.
Artists use this to their advantage all the time. For example, sunsets with gradients from deep blues to bright oranges are more eye-catching because they rely on simultaneous contrast. Similarly, if your tube of red paint isn't bright enough, paint something green next to it.
Mixing Complements
When you're mixing paint, look to the hue's complementary first, because it can make wonderful things happen. For example, choosing to blend the complementary color into the main color of a subject is one of the best ways to paint dynamic shadows.
You can also use the complementary color to make a hue less vibrant. The more you add, the more neutral it becomes. For instance, adding a green paint to a red one will create a burnt sienna; add a little more and it becomes a darker sienna. If you mix the two paints in equal parts, you will get a warm-toned dark brown. These neutrals can be manipulated further by mixing in white, grey, or black.
If you mix the two paints in equal parts, you will get a warm-toned dark brown. These neutrals can be manipulated further by mixing in white, grey, or black.
Play around with these concepts and do some test mixing and sample swatches to see how your complementary paints affect one another. In general, if you're ever stuck on mixing or blending a particular paint, always consider its complement. Quite often, the answer to your problem is right there on the color wheel.
90,000 contrast of additional colors - the art of color (Iohannes Iten)Colorscheme
Contents:
- Preface
- Introduction
- Chapter 01. The Physics of Color
- Chapter 02. Color and color effects
- Chapter 03. Color Harmony
- Chapter 04. Subjective attitude to color
- Chapter 05. Color construction
- Chapter 06. Twelve -part color circle
- Chapter 07. Seven types of color contrasts
- Chapter 08.
 Contrast by color
Contrast by color - Chapter 09 Light and Dark Contrast
- Chapter 10 Cold and Warm Contrast
- Chapter 11 Complementary Color Contrast
- Chapter 12 Simultaneous Contrast
- Chapter 13 Saturation contrast
- Chapter 14 Color patch area contrast
- Chapter 15 Color mixing
- Chapter 16 Color ball
- Chapter 17 Color harmonies Chapter
- Chapter 9018 Shape and color Spatial effect of color
- Chapter 20 Theory of color impressions
- Chapter 21 Theory of color expression
- Chapter 22 Composition
- Afterword
color. In physics, two chromatic lights that when mixed produce white light are also considered complementary. The two complementary colors form an odd pair. They are opposite to each other, but they need each other. Placed side by side, they excite each other to the maximum and destroy each other when mixed, forming a gray-black tone, like fire and water. Each color has only one single color that is complementary to it. In the color wheel in Figure 3, complementary colors are located diametrically to one another. They form the following pairs of complementary colors:
Each color has only one single color that is complementary to it. In the color wheel in Figure 3, complementary colors are located diametrically to one another. They form the following pairs of complementary colors:
- yellow - violet
- yellow-orange - blue-violet
- orange - blue
- red-orange - blue-green
- red - green
- red-violet - yellow-green.
If we analyze these pairs of complementary colors, we find that all three primary colors are always present in them:
- yellow, red and blue: yellow - violet = yellow, red + blue;
- blue - orange = blue, yellow + red;
- red - green = red, yellow + blue.
Just as a mixture of yellow, red and blue produces gray, a mixture of two complementary colors also becomes a gray variant.
You can also recall the experience from the section "Physics of Color", when, when one of the colors of the spectrum was excluded, all other colors, being mixed, gave its additional color. For each of the colors of the spectrum, the sum of all the others forms its complementary color. It has been physiologically proven that both the phenomenon of the afterimage and the simultaneous contrast illustrate the amazing and still inexplicable fact of the appearance in our eyes, when perceiving one or another color, at the same time of another complementary color that balances it, which, in the case of its real absence, is spontaneously generated in our consciousness. This phenomenon is very important for everyone who practically works with color. In the section “color harmony”, it was established that the law of complementary colors is the basis of compositional harmony, because when it is observed, a feeling of complete balance is created in the eyes.
For each of the colors of the spectrum, the sum of all the others forms its complementary color. It has been physiologically proven that both the phenomenon of the afterimage and the simultaneous contrast illustrate the amazing and still inexplicable fact of the appearance in our eyes, when perceiving one or another color, at the same time of another complementary color that balances it, which, in the case of its real absence, is spontaneously generated in our consciousness. This phenomenon is very important for everyone who practically works with color. In the section “color harmony”, it was established that the law of complementary colors is the basis of compositional harmony, because when it is observed, a feeling of complete balance is created in the eyes.
Complementary colors, in their proportionally correct ratio, give the work a statically strong basis of influence. At the same time, each color remains unchanged in its intensity. The impressions produced by complementary colors are identical to the essence of the color itself. This statistical power of complementary colors plays a particularly important role in wall painting. However, in addition to this, each pair of complementary colors has other features. So, a pair of yellow - purple is not only a contrast of complementary colors, but also a strong contrast of light and dark. Red-orange - blue-green is also not only a pair of complementary colors, but at the same time an extremely strong contrast of cold and warm. Red and its complementary green are equivalent in their lightness. In order to more clearly grasp the elementary essence of the contrast of complementary colors, we present the following few exercises.
This statistical power of complementary colors plays a particularly important role in wall painting. However, in addition to this, each pair of complementary colors has other features. So, a pair of yellow - purple is not only a contrast of complementary colors, but also a strong contrast of light and dark. Red-orange - blue-green is also not only a pair of complementary colors, but at the same time an extremely strong contrast of cold and warm. Red and its complementary green are equivalent in their lightness. In order to more clearly grasp the elementary essence of the contrast of complementary colors, we present the following few exercises.
Figures 23-28 show three pairs of complementary colors and their mixtures to achieve a gray tone. The color gradation of the bands formed by mixing each pair of additional colors is determined by the gradual increase in the amount of color added to the main one. At the same time, in the center of each of these rows, that neutral gray appears, which indicates that this pair of colors is additional. If this gray is not obtained, then the selected colors are not additional. Figure 29demonstrates a composition of red and green and various modulations that occur when they are mixed. Figure 30 is made up of squares formed by mixing two pairs of complementary colors: orange and blue and red-orange and blue-green.
If this gray is not obtained, then the selected colors are not additional. Figure 29demonstrates a composition of red and green and various modulations that occur when they are mixed. Figure 30 is made up of squares formed by mixing two pairs of complementary colors: orange and blue and red-orange and blue-green.
In many paintings built on the contrasts of complementary colors, these colors are used not only in their own contrasting qualities, but also form the basis of mixtures, which, on the contrary, serve as a means of tonal alignment of works.
Nature very often shows us such color mixing. It can be seen on the stems and leaves of red rose bushes before the buds have blossomed. The red color of future roses is mixed here with the green color of the stems and leaves, resulting in beautiful red-gray and green-gray shades.
Particularly beautiful grays can be achieved with two complementary colors. The old masters achieved such a colorful gray, for example, due to the fact that the opposite color was superimposed on the main color in stripes or the first color layer was covered with the thinnest layer of an additional color to it.
Pointillists achieved color gray in a different way. They applied pure colors in tiny dots next to each other, and the appearance of the actual gray tone occurred already in the eyes of the viewer.
The following paintings can serve as examples of the use of contrast of additional colors: “Madonna of Chancellor Rolen” by Jan van Eyck (1390-1441), Paris, Louvre; "King Solomon meeting the Queen of Sheba" in Arezzo and the work of Paul Cezanne "Mount Saint Victor", Philadelphia, Museum of Art.
1.6 Primary and secondary colors
Definition primary colors depends on how we we are going to reproduce the color. Colors, visible by splitting sunlight from using a prism, sometimes called spectral colors. It's red orange, yellow, green, blue, blue and purple.
a
b
to
Figure 1.9 - Three flower type:
and - primary colors; b - secondary colors; to – tertiary colors
Color circle is obtained by combining basic - primary, additional - secondary and tertiary colors. Primary colors are red, yellow and blue. In order to get secondary colors, we mix one color with another. Yellow and red give us orange red and blue are magenta, and blue and yellow green. What are tertiary colors? Just take the primary color and an adjacent secondary is added to it. This means that there are six tertiary colors (two colors from each primary color). (Figure 1.9)
Primary colors are red, yellow and blue. In order to get secondary colors, we mix one color with another. Yellow and red give us orange red and blue are magenta, and blue and yellow green. What are tertiary colors? Just take the primary color and an adjacent secondary is added to it. This means that there are six tertiary colors (two colors from each primary color). (Figure 1.9)
When two or several colors fit "each to friend”, he calls them complimentary or complementary flowers. Let's formulate a more precise definition: if two colors, being mixed together give a neutral gray (paint/pigment) or white (light) color, they are called complementary or complimentary flowers.
Titles colors classified into three type: proper color terms; coloring names pigment transferred to color; adjectives from common nouns object names with an attractive memorable coloring.
Actually color terms - blue, green, yellow - in modern language there are no other meanings have. Pigment names - carmine, ocher, rhodamine - highly specialized and are used only in professions, dealing with paints. Names according to the color of objects - lilac, lemon, raspberry - characteristic of colloquial speech, literature, art history. They are very imaginative because the color indicated in them stored in our memory and it can be imagine, but such designations do not have the accuracy required in scientific definition, and in science not are used.
Pigment names - carmine, ocher, rhodamine - highly specialized and are used only in professions, dealing with paints. Names according to the color of objects - lilac, lemon, raspberry - characteristic of colloquial speech, literature, art history. They are very imaginative because the color indicated in them stored in our memory and it can be imagine, but such designations do not have the accuracy required in scientific definition, and in science not are used.
Any the "physical" color name can be expand into a large range of shades or varieties. How can you see flowers? Human The eye can distinguish about 200 colors tones. In this variety one can distinguish 8 main color groups: purple, red, orange, yellow, green, blue, blue, purple.
Purple colors differ from red in that contain a purple or blue tint, which is not in red. Whole group called by the name of the paint, which in antiquity was made from marine snails. All colors of the magenta group are very interesting. Ruby - noble dark red color with blue. Rhodamine is close to ruby, but has a more pronounced purple hue. Magenta - comes from the name plants, has a very bright light red color with some inner blue.
Ruby - noble dark red color with blue. Rhodamine is close to ruby, but has a more pronounced purple hue. Magenta - comes from the name plants, has a very bright light red color with some inner blue.
Drawing 1.10 - Chromatic colors
Drawing 1.11 - Purple colors
Red the group covers all red and wears various names: crimson, crimson, crimson, scarlet, coral, pink, terracotta, etc.
orange, yellow and green groups have many derivatives shades indicated by pigment (yellow lead, yellow zinc, chromium oxide), natural color (orange, lemon, herbal greens), or without special titles.
AT blue group should be noted cyan blue or turquoise. in purple the group stands out lilac (light purple).
Majority color designations used in practice come from comparison with any objects, events, works nature or art. When studying color associations should be accepted just such a differentiated view for color.