Elementor web builder
Elementor: #1 Free WordPress Website Builder
Power your vision with Elementor to build, manage and host stunning websites!
We’ve got you covered from A-to-Z with the #1 website platform for WordPress.
Get Started
Live Drag & Drop Editor
Drag-and-drop content on a page and watch your website come to life. Use any of 100+ widgets. No coding needed.
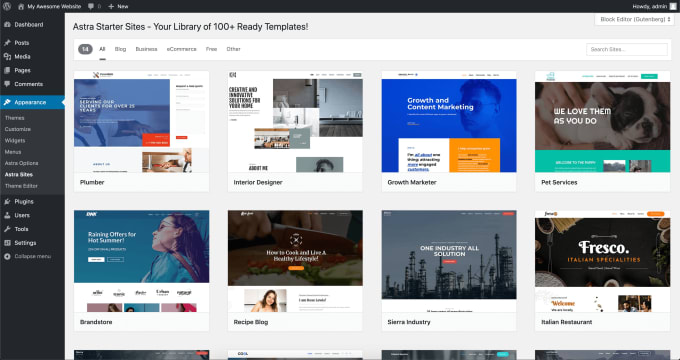
Full Website Designs
Select from an extensive library of 100+ full website Kits based on the Hello Theme. Try any Kit or start with a blank canvas.
World Class Hosting
Get built-in hosting powered by Google and robust, industry-leading technologies for a secure, high performing website.
One Platform, Unlimited Web Creations
From landing pages, and eCommerce stores, to full-blown websites - build it all with Elementor.
·Business & Services
·Portfolio & CV
·Creative
·Ecommerce
·Events & Entertainment
·Landing Pages
·Media & Blogs
·Health & Wellness
·Business & Services
·Portfolio & CV
·Creative
·Ecommerce
·Events & Entertainment
·Landing Pages
·Media & Blogs
·Health & Wellness
The Magic of Web Creation
Build magnificent websites with cool animations, mobile-friendly responsive designs, custom CSS, and much more.
Professional Workflow
Create a consistent web experience by managing your entire website's design system including global colors and fonts.
WordPress on Steroids
Elementor supercharges the power of WordPress with limitless capabilities and reduces the need for other plugins.
“Elementor was the first time I felt a good balance between freedom to design what you want and the flexibility to make the process easy and even enjoyable.”
Mordi Levi
Designer, Illustrator, and Owner of Mindcube
Elevate Your Skills
& Grow Professionally
Our resources and tools are designed to help you learn,
grow, and develop your skills at every level.
RESOURCES & SKILLS
Blog
Get expert tips on web creation and all the latest Elementor news.
Explore MoreDeveloper Hub
Browse Elementor's extensive library of resources for developers.
Browse ResourcesTutorials & Courses
Access hundreds of video tutorials and courses on all things web creation.
Help Center
Your go-to place for step-by-step guides on how to use Elementor.
Get Answers“The best thing about Elementor is the community and the great developers behind this ingenious software. It gives me great confidence in the quality of the product and the assurance that Elementor will be around for years to come.”
Brandon Duncan
Owner & Creative Director of Regent Web Design
Join Our Community of Web Creators
Explore our community to meet and engage with other web creators and be the first to learn about new product updates.
Check Out Our CommunityCommunity
0 M+
Websites Built
With Elementor
0 K+
Global Community
Members
0 +
Meetup Events
in 2020
0 +
Tutorials, Webinars,
Courses, and More
Designed To Be Extended
Add-Ons By Our Users
Professionals from our community have built custom third-party add-ons to enhance Elementor web-creation capabilities, or add new elements, widgets and themes.
Custom Integrations
Built as open-source, Elementor enables developers to extend functionality or integrate the power of the platform into their products via their own logic and code.
Learn MoreMeet Elementor's
Live Editor
Visualize & build your website from top to bottom. Drag & drop any widget or section onto your canvas - zero coding required.
Explore the EditorElementor Cloud Website Pricing: Seamless WordPress Creation
Have more questions?
Try the Elementor Help Center or Contact Us.
Who would most benefit from the Elementor Cloud Website Builder?
An Elementor Cloud Website is perfect for web creators who want to focus on building their professional website hassle-free. This end-to-end solution gives you everything you need in one place and is great value for money. Additionally, it can be an excellent solution for anyone building websites for clients as it enables a straightforward handoff process and makes it easy for them to maintain.
What’s included in the subscription?
- Built-in hosting from Google Cloud Platform
- Secure CDN by Cloudflare
- Free SSL certification by Cloudflare
- 20 GB storage
- 100 GB bandwidth
- 100K monthly visits
- Free custom domain connection
- Free subdomain under elementor.cloud
- Automatic backups once every 24 hours
- Manual backups from My Elementor account
You also get all the benefits of Elementor Pro, including the drag & drop editor, all Pro widgets, features, kits and templates. PLUS, you get support for everything, from the Editor to Hosting, all in one place.
What is the difference between the Elementor Page Builder Plugin and Cloud Website Builder?
The Elementor plugin allows you to utilize all the amazing features offered by Elementor Pro. To use it, you will first need to purchase hosting with a WordPress installation and then download and install the Elementor plugin.
An Elementor Cloud Website provides an end-to-end solution that includes all the features and benefits of Elementor Pro along with hosting and WordPress installation. Instant setup means a hassle-free experience that saves you time to spend building a beautiful website.
Can I build more than one website with the Elementor Cloud Website Builder?
Yes, you can definitely build more than one website! With each Elementor Cloud Website subscription, you can build one website with no limitation to the number of subscriptions you can add. To start building another Elementor Cloud Website, purchase a new subscription from the pricing page or by clicking the “Create website” button in your account dashboard.
Please note that the Elementor Cloud subscription does not have multi-site plans; any additional website is an additional subscription.
What will happen if I surpass the bandwidth/visitors/storage limit?
We’ve set the limit to accommodate most website scenarios, and allow you to grow and succeed. Therefore, it’s very unlikely that you will surpass the plan’s limitations. Should this situation arise, we’ll make sure to provide the proper support.
Therefore, it’s very unlikely that you will surpass the plan’s limitations. Should this situation arise, we’ll make sure to provide the proper support.
How can I change one Elementor plan to another?
If you’d like to switch from a Pro plan to the Elementor Cloud Website plan, please contact support so they can make the change for you.
If you have a Pro plan for multiple uses, you will need to purchase the Elementor Cloud Website separately.
Can I transfer my Elementor Cloud Website to another hosting provider?
You can transfer your website at any time, to any hosting provider, without restrictions. There are two methods to export your website; you can use Elementor’s Import/Export feature or export it using WordPress’s built-in export functionality and import it to your new host.
Please note, that you would need to purchase one of the Elementor plugin plans so that all of your Elementor Pro features will work properly on your site with your new hosting.
Which payment methods do you offer?
We accept all major credit cards, PayPal, and Stripe.
Are there any hidden fees?
Absolutely not. The subscription is a fixed price charged annually, and it includes all the features described above.
Do you offer a free trial?
Elementor Cloud has no trial period, but we do offer a 30-day money back guarantee with no strings attached.
Elementor - Website Builder - WordPress Plugin
THE #1 WEB CREATION PLATFORM, POWERING OVER 10M WEBSITES WORLDWIDE.
Elementor is the leading website building platform for WordPress, enabling web creators to build professional, pixel-perfect websites with an intuitive visual builder. Quickly create amazing websites for your clients or your business with complete control over every piece, without writing a single line of code. Join a vast community of web creators from all around the world who deliver exceptional websites using Elementor.
Quickly create amazing websites for your clients or your business with complete control over every piece, without writing a single line of code. Join a vast community of web creators from all around the world who deliver exceptional websites using Elementor.
Check out Elementor Website Builder.
ONE PLATFORM, UNLIMITED WEB CREATIONS
Whether you’re looking to achieve pixel-perfect designs, scale and accelerate your website creation process, or increase lead generation, Elementor has what you need to create any type of website.
With an instant, live design and inline editing drag-and-drop Editor, you can create your website while seeing exactly how it would look. Elementor's open-source solution comes with dozens of out-of-the-box widgets and features for you to use. Additionally, you can integrate with other marketing services or extend Elementor's capabilities even more with the Developers Docs.
To edit elements from your Theme, including its Header, Footer, Single Post, and Archive Page, check out our Pro features.
PIXEL-PERFECT DESIGNS
With Elementor’s robust design features, you can create unique, show-stopping websites. Adjust every element's spacing, positioning, padding, and margins exactly as you want it, down to the very last pixel. Elevate your website’s design with over 40 widgets and features like Box Shadow, Background Overlays, Hover Effects, Headline Effects, Animations, Gradient Backgrounds, CSS Transform, Mask Options, Shape Dividers, Coming Soon Mode, and many more.
To view a complete list of Elementor's features, visit the feature page.
FULL WEBSITE KITS AND TEMPLATE LIBRARY
Save valuable time, jumpstart your website creation process, or find inspiration with our designer-made website kits and templates. Apply a Full Website Kit to get a website in a snap, including the Homepage, Service Page, and more. Use the library to import Single Pages, Blocks, or Popup templates to your website. You can also create and export your own templates and import them to another website to create reusable website blueprints and accelerate your website creation process.
FULLY RESPONSIVE
Seamlessly adjust the content and presentation of your website to every device. With Custom Breakpoints, you can deliver the most optimized experience for each visitor, whether they’re viewing your website on Desktop, Mobile, Tablet, Wide Screen, and more.
ACCELERATED CREATION WORKFLOW
Streamline your workflow and introduce efficient methodologies to accelerate your website creation process. Leverage global fonts and colors for consistency throughout your website. Drag media files directly from your desktop into the editor, mark widgets as favorites, create a blueprint of your website so you can reuse it, and more.
Take your professional workflow to the next level with Dynamic Content.
FAST LOADING WEBSITES
Enjoy fast-loading websites that rank well on Google search. Enhance your website performance using built-in features, and benefit from Elementor’s ongoing performance improvements, such as reduced CSS and JS files, lazy loading, and more. To learn more, check out our performance page.
To learn more, check out our performance page.
PROMOTING ACCESSIBILITY
Elementor is built with Accessibility in mind and offers tools and enhancements to help you provide a better experience for all users. These include HTML 5 semantic, full keyboard navigation menu, ongoing accessibility improvement of features, widget, and more0007
SUPPORTED BY A STRONG COMMUNITY
Join a thriving global community that helps each other achieve their goals. Get answers to your questions, solve problems with other members, share knowledge, and so much more. Join the community discussions, meetups, enjoy hundreds of YouTube videos, articles, and tutorials made by members worldwide.
- Facebook Community — with over 120K members, who are constantly offering support, advice, feedback, and tutorials about new features and how to achieve complex website scenarios.
- Dozens of Elementor Addons — a multitude of addons that extends Elementor’s solution with over 900 addons, so you can achieve nearly every capability you can think of, no matter how niche it is.

- Experts Community - the Elementor experts market is the place for you to find and hire an Expert, or become an Expert and offer your services to clients.
- Community Hub - connect with other community members, get informed about new releases and updates in the developer's edition.
- Github Community - get information about all the latest releases, request features, or report a bug.
OVER 40+ FREE WIDGETS AND COUNTING
Elementor includes a variety of 40+ free widgets for you to build professional and engaging websites:
- Header , Add attractive headers.
- Picture of . Control the size, transparency and other settings of images.
- Text editor , WYSIWYG text editor, just like the WordPress editor.
- Video . Add YouTube, Vimeo, Dailymotion or self-hosted videos to your page.
- Button. Controls all aspects of button design.

- Image Box . A section that includes an image, title, and text.
- Reviews. Customer testimonials that show social proof.
- Icon . Place one or more of the 600 available icons.
- Icon Box . Include an icon, headline, and text with one widget.
- Social Icons . Link to your social pages with the relevant icon like Facebook/Twitter.
- Image gallery. Displays images in a combined grid.
- Image Carousel . Create a rotating carousel or slider for chosen images.
- Icon List . Use any icon to create a bullet list.
- Counter . Show statistics and numbers in ascending order.
- Progress bar . Set the progress bar to the page.
- Tabs . Display different pieces of content in vertical or horizontal tabs.

- Accordion . Display content in multiple collapsable sections.
- Toggle . Use the Toggle to hide or display content, like FAQ.
- Star Rating . Allow your visitors to rate you on your website.
- Alert . Include a colored alert box to draw visitor's attention.
- HTML . Paste the code on the page.
- Shortcode. It's easy to insert shortcodes from any plugin into a page.
- Anchor menu . Link any menu to this anchor.
- Read More . Set the
Read Morecut-off for the excerpt in archive pages. - Side panel . Add a sidebar to the page.
- Google Maps . Embed maps in a page.
- SoundCloud. Adding sound beats from SoundCloud.
- Divider . Separate content with a designed divider.

- Spacer . Add space between elements.
- Columns . Create inner columns within a column.
- Text Path . Attach your text to a path..
- Wait...
Developer API
As an open-source platform, developers can extend Elementor's capabilities and explore various resources to get started. This includes a developer’s website, Developers Docs, Developers Blog, GitHub, Add-on Developers Newsletter, the Community Hub’s development room, and more.
TRANSLATED TO 59+ LANGUAGES, INCLUDES RTL SUPPORT
Elementor supports multiple languages and typographies and is RTL compatible, so you get an Editor and Panel that supports over 59 languages out of the box. Elementor is also compatible with WPML, Polylang, TranslatePress, Weglot, and more.
If you would like to contribute, you can add a new language via translate.wordpress.org. We've built a short guide explaining how to translate and localize the plugin.
TAKE IT TO THE NEXT LEVEL WITH ELEMENTOR PRO
Create immersive web experiences while saving time and resources, keeping costs manageable with Elementor Pro. Get access to +90 professional widgets, features, and tools to create comprehensive website experiences.
Elementor Pro's features include:
- Exclusive Pro Kits and Templates
- Advanced Motion Effects
- Industry-leading Theme Builder
- WooCommerce Builder
- Professional Form Builder and Submission Log
- Popup Builder
- Dynamic Content
- Marketing automation and CRM integrations
- Scroll Snap
- Custom fonts & icons
- Role manager
- Blog post layout widget
- Image & video sliders
- Global widgets
- Custom CSS
- Custom Code
- 90+ Professional widgets
- And many more.
Join the elite web creators who enjoy Elementor Pro!
SECURITY AND COMPLIANCE
Elementor is ISO 27001 certified and has a dedicated team of security professionals that implements industry best practices for maximum security and compliance 24/7.
There is also a managed security Bug Bounty program, utilizing the community power by enabling 24/7/365 crowdsourced vulnerability detection.
ELEMENTOR RESOURCES AND SUPPORT
- To learn how to get started with Elementor, or view tutorials about new features, go to the Elementor Academy or the Help Center.
- If you have any more questions or need support, visit the support on the Plugin's forum. Elementor Pro users can also reach out to a dedicated support channel for premium 24/7 support.
- For more information about Elementor and Elementor Pro features, visit Elementor - website builder.
Did you like Elementor?
- Join our Facebook Group.
- Learn from our tutorials on YouTube Channel.
- Or rate us on WordPress 🙂
Elementor Review - WordPress site builder. Detailed plugin guide for beginners
Hello!
This is a great article about the Elementor plugin, where you will find answers to many common questions that beginners are interested in when they are first introduced to the plugin. I put my experience into the article, this is not a reprint of material from other authors, not a superficial look, I liked Elementor so much that I updated the blog design using this plugin.
I put my experience into the article, this is not a reprint of material from other authors, not a superficial look, I liked Elementor so much that I updated the blog design using this plugin.
I am also laying out this article in Elementor and will periodically insert beautiful blocks to immediately demonstrate the advantages of the constructor. Go? :)
Powerful WordPress Page Builder Review - Elementor Page Builder
Table of Contents
- Powerful WordPress Page Builder Review - Elementor Page Builder
- What is Elementor and what is it for
- Installing 9005
- Free Version Options in live mode
- Section
- 30+ elements
- Page layout settings
- Elements, sections, columns settings (Content, Style, Advanced)
- Responsiveness settings on different devices (Computer, Tablet, Phone)
- Save as template
- Save as template translated into Russian
- Changelog
- Section Separator
- Animation on Appearance
- Custom positioning
- Fine-tuning typography
- Step-by-step plan to create the first page
- Pro version features
- 30+ additional elements
- Modal windows (Popup builder)
- Contact form
- Creating a header and footer
- Creating a custom store theme using Woocommerce2
- Motion effects, parallax, mouse effect
- 300+ page templates
- Service integrations
- Ability to add custom fonts
- Global settings
- Custom CSS
- Regular updates
- 24/7 support
- How much does Elementor Pro cost
- Is it worth buying the Pro version? Let's count
- Elementor in numbers
- Reviews of the Elementor constructor
- Interaction with templates.
 Which theme to choose for Elementor?
Which theme to choose for Elementor? - How to learn Elementor
- Additional materials
- Summary
What is Elementor and what is it for
Elementor is a multifunctional page builder. It is used for layout of landings, longreads, articles and whatever else you want :) Layout is done with the help of ready-made elements that you select by simple drag and drop and set the necessary settings through a convenient admin panel.
No code or programming required. Thanks to such designers, life has become much easier for people who themselves want to make layout of landings and pages.
Installation
Elementor is a plugin for CMS WordPress, that is, to use it, you first need to create a website on WordPress (if you don’t know how to do it, my guide will help you), install the template (read about templates below) and install the plugin, Elementor is ready to go. Yes, everything is so simple!)
The plugin has two versions, free and paid, called Elementor Pro. Which one to use, everyone decides for himself, it depends on what functionality you need. Now I will describe all the features that are in the free version, and just below you will find a description of the advantages of the Pro version and make your own choice.
Which one to use, everyone decides for himself, it depends on what functionality you need. Now I will describe all the features that are in the free version, and just below you will find a description of the advantages of the Pro version and make your own choice.
Want to learn how to make websites?To save money on development or make money building websites for others? Recently, I recorded a new course "Perfect Wordpress Website" and "Landing in Elementor", where I told you a step-by-step plan on how to create cool websites.
I have been developing for more than 7 years, I earn more than 50 thousand a month on sites and I posted all the technology how to make such sites in the course.
Read more about at .
Let me tell you about my experience. After the initial testing of the free version, I immediately decided for myself that I would use the Pro version, despite the fact that the free version already has enough functionality, I really wanted to use the Pro functions on my site, they are freaky and definitely worth the money.
Now on my blog there is an official Pro version with all the functionality from which I, as an artist, create landings and pages.
Inspiration is where Elementor is!
Features of the free version
Live editing
On the left you see a block with settings, and on the right you see your website. All settings are applied immediately and you see the final result.
Section
Section is the area where you add elements. Each section consists of columns, you can choose from 1 to 6 columns. Sections are needed in order to set the position of elements. For example, place content in two columns, on the left there will be an image, and on the right there will be a title, text and a button.
30+ elements
I'll start the story with the elements from which you can assemble the page, and then I'll talk about the settings.
These are the items you can use. In this article I will not talk about each separately, I am preparing a separate article for this topic. While you can test them yourself, see how they look.
While you can test them yourself, see how they look.
Do you want to create your own online school? Here I wrote a detailed guide (+ showed my academy example).
Page layout settings
There are three layout options:
- By default - in this form editing will take place in the column where the content is currently located (considering the sidebar, header and footer)
- Elementor Canvas 9 - in this form you will see an empty page in front of you, without a header, sidebar and footer
- Elementor full width - the header and footer will remain in this form, and the content will stretch to the width of the site, the sidebar will turn off.
Elements, sections, columns settings (Content, Style, Advanced)
Each element, section or column has additional settings, which are divided into three tabs:
- Content links to buttons, etc.

- Style - here you set the settings for typography, colors, shadows, etc.
- Advanced - here you set the indents, motion effects, etc.
Each section has a lot of settings, but you quickly get used to them and over time you quickly switch between tabs, choose the settings you need. It is thanks to this flexibility that Elementor is famous, it is possible to make layout of almost any complexity.
Responsiveness settings on different devices (Computer, Tablet, Phone)
Insanely cool setting, you can customize the display of your landing page individually on any device. Switch between devices and make settings right in the editor.
Today it is very important that the site opens correctly and quickly on all devices, especially mobile ones. Therefore, it is a crime not to follow the mobile version of the site :) To avoid it, use this function and make fine adjustments for each platform.
Save as template
You can save individual sections or an entire page as a template and then paste them and use them on other pages.
Plugin translated into Russian
For many, a stumbling block if the interface is in English, here the developers have taken this moment into account and made localization for many languages, there is also a Russian translation.
History of changes
The plugin maintains a history of changes, if you want to go back a few steps, then select the desired stage. The functionality is similar to the story as in Photoshop.
Section Divider
You can add a creative divider between the site blocks in the form of clouds or a slash, a wave and a dozen other elements.
Spawn Animation
Elementor has a very extensive functionality for animation, movement, parallax effect, but in the free version, you can choose animation only when spawn.
An example of the appearance of an imageArbitrary positioning
This function has appeared recently and I really like it. You can set an arbitrary positioning for an element and move it to absolutely any place. This setting provides just endless possibilities for creativity and layout. With this method, I made flying figures on the main page of the blog.
You can set an arbitrary positioning for an element and move it to absolutely any place. This setting provides just endless possibilities for creativity and layout. With this method, I made flying figures on the main page of the blog.
A video showing how it works:
Are there any olds who made websites in Adobe muse? It was very convenient to put elements anywhere by simply dragging and dropping. Same functionality here.
Fine typography settings
For any element with text, you can set all possible settings, namely: choose the family, size, saturation, transformation, style, design, leading, character spacing.
The constructor will definitely appeal to people who understand typography and make a beautiful layout using the font.
Step by step plan to create the first page
Step 1. Install the Elementor plugin from the WordPress repository or download from the official website. If you immediately bought the Elementor Pro version, then install it as well;
Step 2. Go to Pages > Add New > and see the Edit button in Elementor;
Go to Pages > Add New > and see the Edit button in Elementor;
Step 3. After clicking on this button, the controls are loaded on the left, and the canvas on the right where we will make settings;
Step 4. Add the first section by clicking on the white plus in the red circle and add any element from the left column;
Step 5. Save or publish the page;
Done. This is in short.
Let's take a look at Elementor Pro
Pro features
30+ extra items
Expand your functionality even further with additional items.
Another cool feature is popups (modal windows). Elementor has a lot of settings for creating pop-ups, integration with other services and display conditions.
The gallery already has more than 100 ready-made pop-up options that you can choose and customize to suit your needs, or make it completely from scratch. In the modal window, you can display a subscription form, an authorization form, promotions, announcements, upsells, etc.
In the modal window, you can display a subscription form, an authorization form, promotions, announcements, upsells, etc.
Flexible popup output settings, including:
- Display on a certain page
- On click
- After a certain page scroll length
- While leaving the site
- After viewing a certain number of pages0052
- After the nth number of seconds
- etc.
Watch a short video about popup features:
Contact form
plugins, such as Contact Form 7, and make forms using the constructor.
Another plus is that the form has a completely customizable design, which is very lacking in other plugins, as a rule, either there is no such function and you need to add styles through the code (hello to the same CF7), or there is a form editor, but everything works crookedly . Forms from Elementor work properly.
Sample form, fill it out if you're interested :)
Enter your name
Enter your email
Enter your message
Create a header and footer
pages.
Creating your own theme
You can design all the necessary elements and pages that a WordPress theme includes, these are: Main page, Post output page, Article format, Archive, 404 page, Header and Footer.
Building a store with Woocommerce elements
Elementor also includes 15+ widgets for building a store. Just like other elements, you can fully customize and link to each other.
Motion effects, parallax, mouse effect
You can set motion settings for any element:
- Scrolling effect (movement when scrolling) - the movement will occur while scrolling the site. You can set the effect of appearance, movement, blur, rotation, increase.
- Mouse effect (movement works from the mouse) - elements move when the page visitor moves the mouse.
- Appear animation is a simple element appearance effect. We talked about this effect above, it is also in the free version.

If you properly mix these effects, you can achieve incredible effects. As an example, you can watch a video presentation from the developers, what kind of animation they managed to make, it's incredible!
300+ page templates
You can use ready-made pages from the library, add them to the site, enter your data and you're done.
Integrations with services
Elementor is friendly with many services and setting up a connection between them is not difficult.
Ability to add your own fonts
Add any fonts that are not in the Elementor libraries.
Global settings
In the free version we talked about templates that can be saved, in the PRO version you can save individual elements and set global settings for them. What does it mean? In the future, editing one element, changes will occur in all other related elements.
For example, I saved the “Download brief” button on my website that I use on all pages with case descriptions, and then I edited one button, added a download link, and this link appeared on all buttons at once.
Cool?)
Custom CSS
Elementor doesn't limit users to its functionality, if you know CSS, you can manually apply styles to any element and immediately see the result. This feature gives simply unlimited possibilities in creativity with Elementor.
Regular updates
The plugin is being developed very quickly and updates are released quite often, adding new features, optimizing existing tools.
Support 24/7
If you have any questions about the plugin, write to support, as it is written, they work around the clock.
How much does Elementor Pro
cost There are three packages:PERSONAL
$4 Plus $ 199 (14500 p.) Select Expert
License for 25 sites
Sites
Select 9000
Enter and updates are included in the price only for 1 year. If you need further updates and support, then the license will need to be renewed every year.

Is it profitable to buy the Pro version? Let's calculate
For $49 (3600 rubles) we get:
- Builder (closest competitor for WordPress is WPBakery, from $45)
- Popup Builder (which costs $25 by itself)
- Form Creator (which costs $30 by itself)
- Motion Effects (which costs $25 by itself)
And I counted only the most obvious functions, if we take into account all the advantages and ease of use of the builder, then the benefit becomes obvious.
In general, my answer is “Yes”, it is profitable to buy the Pro version.
It's also worth buying the Expert package for developers. You can make up to a thousand sites on one license, calculate for yourself how profitable it is :)
Elementor in numbers
0 +m
active installs
0 .8
out of 5 - rating
06 9006 price Pro version0 +
items to choose from
0 /7
support
Reviews on the constructor Elementor
The most important indicator of quality is, of course, the feedback from real users. To date, Elementor has been installed on more than 2 million sites (those are active installations!). And is rated in the official WordPress repository 4.8 out of 5 . This is very cool!
To date, Elementor has been installed on more than 2 million sites (those are active installations!). And is rated in the official WordPress repository 4.8 out of 5 . This is very cool!
For comparison, we can look at the reviews of the Gutenberg plugin, which WordPress has started using instead of the standard editor. Rating 2 out of 5, i.e. Users leave negative feedback if they don't like something.
Interaction with templates. Which theme to choose for Elementor?
According to the developers, Elementor should work correctly on any template. Whether this is true or not in your case, only practice will help to check. Fortunately, there is a free version and you can check everything before buying if you decide to buy the pro version.
Among the free ones, I can only recommend a theme from the developers of the plugin, called Hello, it was recently released.
Among the paid templates there are already options that the authors adapt to Elementor, in some themes they even add more functionality. If you choose from premium templates, then check out my selection of 80 options adapted for the designer.
If you choose from premium templates, then check out my selection of 80 options adapted for the designer.
How to learn Elementor
- I would like to mention Alexander's channel on YouTube, which is called WPlowers, where he talks a lot and clearly about the builder settings, you will find many answers in his video.
- The official website has a knowledge base with all the instructions, but in English, but with a translator it will not be difficult to understand. And a YouTube channel with step by step instructions.
Additional materials
- Official website of the designer
- Link to Pro version
- Base of Knowledge
- Official channel on YouTube
- Free Hello template from Elementor
- Selection of 80 premium themes
Design
Fine tune adaptivity
Clean code
Adjust colors and fonts
Save templates
Motion effects
Russian
History of changes
Support 24/7
The article turned out to be voluminous.

Learn more